
|
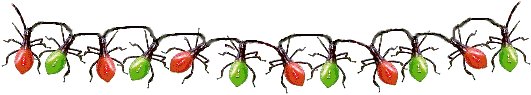
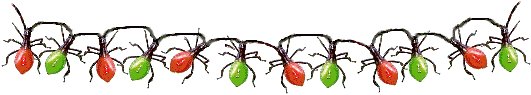
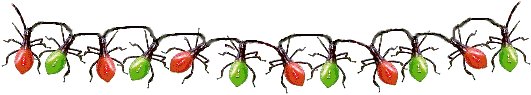
The next Christmas issue design was planned months in advance, after I'd noticed that the bodies of a type of cactus bug nymph are either red or green, just like little Christmas lights. The shape of the bugs is even bulb-like. "Cactus Bug Lights" started out as a photograph of a single bug. After removing the background, simplifying the color range, and duplicating the insect at various angles, I was able to adjust the color of the abdomen to give a blinking light effect. This was one of the few times I used a more complicated graphics program: Photoshop Elements.

|
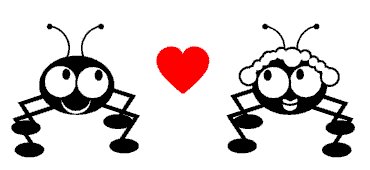
The look of the issue preceding Valentine's Day was Art Deco, so the characters of a freeware dingbat font by Jeffrey N. Levine called "Don't Bug Me" were just perfect. Using just a few of the images, then slightly altering them, made it possible to create a little animated interaction appropriate to the holiday, called "Bug Love."

|
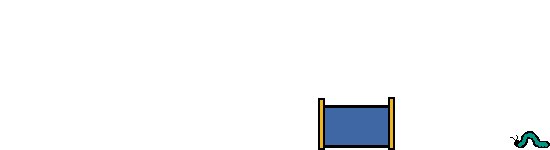
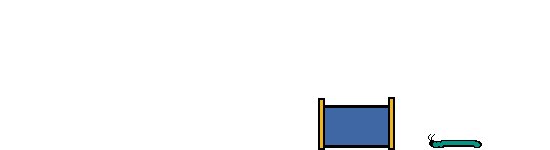
Having just returned from a lengthy trip to the winter wonderland of Wisconsin, not only did I have very little time to create the next newsletter, but I also had some delightfully different snow scenes. We get precious little snow here in central Texas, so the white landscape in the north was quite a pleasant change of pace. I simply put a border around one of my photos and named it "Wisconsin Winter Worm." For those that are wondering, the "worm" is a tunnel used in dog agility classes and trials.

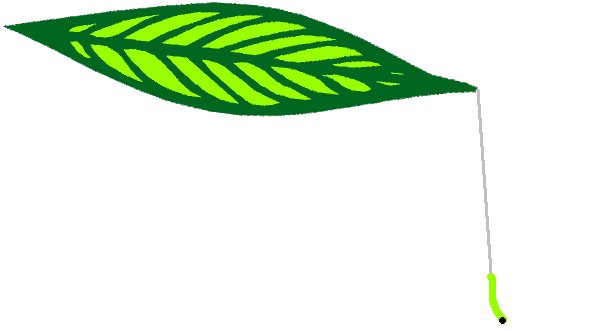
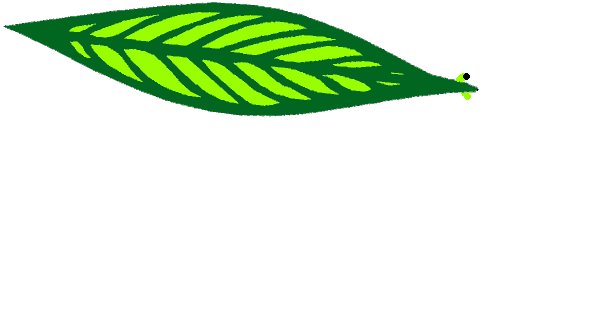
We are well into spring-like weather weeks before the arrival of the vernal equinox, so I was thinking about new leaves sprouting, quickly followed by the emergence of millions of caterpillars that eat them. The term "Salad Days" came to mind, and I thought it referred to a person's youth, when they are full of energy but still naive and prone to making mistakes. The image that went with this was a small caterpillar eating a big leaf too quickly and giving a little belch at the end. I looked up "Salad Days" on Google and found out that it really is a quote, from none other than the King of quotes: Shakespeare. The meaning is as I'd thought. Where did I ever hear of this before? I certainly cannot remember. Anyway, I like it when the title to a piece can have more than one meaning, from the literal (the caterpillar is eating a leafy green) to the literary (it is an immature insect that enthusiastically gobbles up food too fast for its own good). Of course, caterpillars are genetically programmed to eat as much as possible as fast as possible, so it's only funny to us humans. As if any caterpillar would have an opinion about a computer graphic in the first place.

|
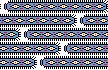
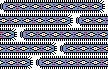
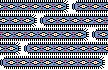
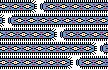
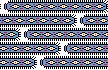
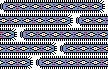
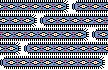
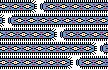
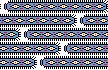
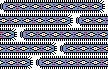
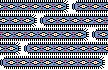
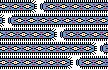
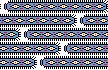
As with many of my illustration ideas, the next one came from something I'd just recently seen. We have periodic outbreaks of forest tent caterpillars, which tend to congregate on the trunks of trees in the evening for bedtime. They weren't terribly bad this year, but in the past there have been thousands climbing up and down our trees (and eating all the leaves), hence the idea of never ending caterpillar swarms shown in "Tent Caterpillar March." The beautiful pattern on the backs of the caterpillars was easy to replicate and the whole animation was drawn in MS Paint. The final displayed graphic is actually several repetitions of a smaller image presented in two rows to give the "swarm" effect.
          |
The next graphic was for our May issue, so the inspiration for "Graduation" is pretty obvious. I'd wanted to create this idea for some time but could never picture it in my head until now. Again, the entire animation was drawn in MS Paint, so the figures are rather primitive. Any student who has completed his coursework can empathize with the struggling larva and its exhuberance upon completion of the whole ordeal.
 |
As one of the more complicated animations I've designed, "Ode to Insects" took quite a while to complete. The idea was pretty simple, but trying to get a bunch of swarming bugs as well as the words placed correctly turned out to be more difficult than anticipated. The "Ode" is supposed to sound like an ancient poem, but, of course, I just made it up myself. I started with a clipart background. The circling bugs are some of my own older graphics. Placing them over the background was not much of a problem. Getting the text to show over the blue sky was. Different browsers show the same code differently, and when spacing is critical, a few pixels here and there can throw the whole thing off. I had to create a transparent spacer GIF to get the words to be in the uppermost part of the table. Perhaps there is an easier way to do it, but I couldn't figure it out. This set of images does not display quite right in Firefox, and I cannot deduce why. The pixel numbers are counted out exactly and it looks fine in MS Internet Explorer, although the version on our desktop shows the speed of the graphic faster than the indicated timings.
                                                 |
I guess I had poetry on the brain, as the very next graphic is also based on a textual idea like the previous one. This animation had a much different execution, though. "Bug Poem" was inspired by Dr. Seuss' One Fish, Two Fish and a delightful little kids' book called Dinosaur Roar!. The illustrations are all old engravings with text added in Ulead Photo Express. My first version was bigger, but it gobbled too much bandwidth, so I had to reduce the size of the whole thing. Even at this size, it is still heavier than I prefer.

The next month, my idea for a cartoon came out of the blue. It is simply a whimsical version of a pill bug, or roly-poly. They really don't roll up in order to travel faster, but it seems an easy jump of the imagination to imagine something like "Rollin' Along." Slightly reminiscent of a creature created by Escher. The whole animation was done using MS Paint.

By now, I'd been doing a lot of animations and was actually hoping to think up a static image. However, the idea at which I arrived turned out to be best illustrated with yet another animation. For some reason, I thought about how we use insects to describe certain things, even though there is no real "species" for such. An example is "A bee in one's bonnet." What the heck does a Bonnet Bee look like? I also found it amusing that when the words are reversed, it takes a second to think of the associated metaphor. I was quickly able to think up several other different bugs and, voila, another animation. The similarity to "Bug Poem" is probably obvious, as "Know the Metaphorical Insects" uses more old engravings of insects with added text.
 |
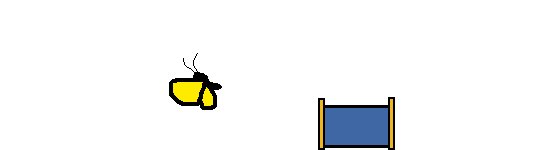
Still thinking in moving pictures, I came up with "Pumpkin Bug" after a frustratingly dry creative period concerning an easy holiday like Halloween. With so much entertaining imagery associated with Oct. 31, I thought it should be easy to make some sort of graphic that was keeping with the theme. The big stumbling block is that my idea must also be rather easy to execute because I don't want to spend a lot of time on it. Does the light in the pumpkin come from an unseen candle or is the insect perhaps a lightning bug?
 |
I really wanted to do a non-animated image this time, since I'd been doing animations continuously for the past 8 months. I came close. While the image is static, I used mouse-overs to create an interactive graphic. Images in WMF (Windows MetaFile) format are often cumbersome to edit because they are not as universally accepted by small graphics programs, but for this kind of visual effect, it was the perfect thing. I always end up switching to BMP format eventually, though, as that then is the best way to get to a GIF. It's easy to see why I chose the title that I did.
(move your cursor onto the bugs)

The next animation had been an idea for quite awhile and I finally figured out a way to easily depict it. Most of the elements are clip-art (which saves much time when creating animations - no need for drawing and scanning), with only a small amount of "drawing" being necessary and done in MS Paint. The words were added with Ulead Photo Express. Unfortunately, it's subtle. Even with the words at the end, which give the title, some people don't get it. It helps to have raised dogs or cats.
 |
With a basic theme of water for the next issue, I wanted an illustration that depicted the microscopic life in a droplet. Not wanting to spend a long time drawing or creating the images, I found a water-like button in some clip-art that would do. The little organism that is swimming around in one of the "drops" is reminiscent of the tiny Cyclops copepods that I used to watch in our aquariums. Computer animation is perfect for depicting their characteristic jerky motions.
Small World |
Looking through some dingbat fonts, I was taken with the idea that font characters could be reproduced in any size (the reason that you can change the size of the text on your computer). The shadowed caterpillar is based on an image from "BugsNFriends," a freeware font by M. Klein. The single image was manipulated in Ulead Photo Express, which allows for distortion of fonts. Whether it's fish or bugs, unusually large specimens are always impressive.
 Catch of the Day |
By our April issue, here in Texas we are well into bug season. Some years, the spring leafrollers drop down on their little silken threads by the hundreds. Nobody is sure why they do this. Could it be they are just having a good time?
 The Original Bungee Jumper |
After two years of drought we have had a very wet spring. Many people are surprised to know that you don't have to have furry pets to get fleas in your house. They live all over in the outdoors and, when they are particularly numerous, fleas will attack ankles just as if they were any other passing animal. They are not adverse to hitching a ride into a house while they feast, then settling into the carpet. Was the vernal season named after the antics of fleas? Probably not, but it is an amusing play on words.

Based on a very elegant pixellated bit of clipart, the roses in the next graphic turned out to be one of the prettiest images I've used. The moving bugs are based on ones that I made for my own clipart site.
 Days of Bugs and Roses |
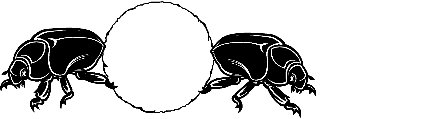
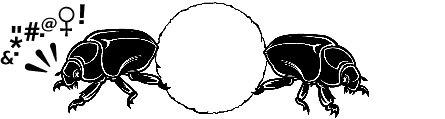
Anyone who's watched tumblebugs for real knows that they don't work as an organized team. Usually, one does the rolling and one sort of climbs all over the ball. I just took some anthropomorphic liberties with the comedy of their situation. "Tumblebug Tiff" was made using a clipart beetle, hand-drawn dung ball, and text added with Ulead Photo Express.

Considering my penchant for puns and other word play, I'm surprised I didn't think this one up before. It is simply a combination of clipart insects arranged in MS Paint, with text added in Ulead Photo Express.